var family = {}; // 物件實字 Object Literals
透過這種物件實字的方式定義物件的話,我們就可以直接決定這個物件的結構。
而物件內部的結構通常都是由一個屬性對應一種值
var family = {
property1: value1,
property2: value2
}; // 物件實字 Object Literals
這個 property 有時候也稱為 keyname, key 對應一個 value, property: keyname。
這裡的 value 的型態可以包含任何狀態的原始型別資料
包含 純數字 / 字串 / 陣列 / 物件 / 函式 / undefined / null 等等。
並且如果有兩個以上的 property 以及 value,會在 value 後面加上 ,,但是通常最後一個不會加上 ,。
不過有些套件或狀況會需要在最後面一個也加上 ,,加了其實也不會怎麼樣,但通常我們不會加上 ,。
var family = {
// property1: value1,
// property2: value2
name: '小明家',
deposit: 1000,
member: {
mom: '老媽',
son: '小明'
},
callFamily: function () {
console.log('小明家');
}
}; // 物件實字 Object Literals
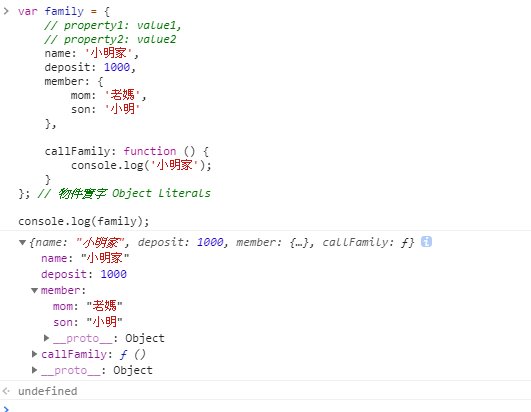
console.log(family);
我們建立完一些 property 跟 value 之後,我們把這個物件印出來看看。

就可以看到我們剛剛定義的結構。
有的,就是我們之前介紹的包裹物件,對於定義物件的包裹物件,就是 new 一個 object。
var family = {
// property1: value1,
// property2: value2
name: '小明家',
deposit: 1000,
member: {
mom: '老媽',
son: '小明'
},
callFamily: function () {
console.log('小明家');
}
}; // 物件實字 Object Literals
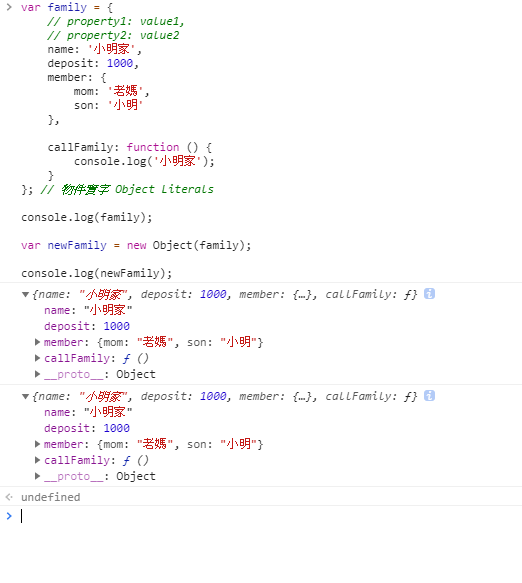
console.log(family);
var newFamily = new Object(family);
console.log(newFamily);
一樣我們還是把他印出來看看,

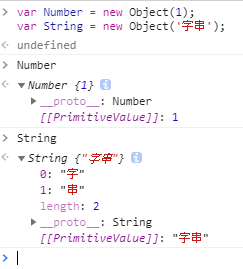
可以看到兩個結果都一樣,但特別要注意的是,使用包裹物件建立的參照對象是 family 這個物件,但如果今天的對象是其他類型的原始型別資料的話,會怎麼樣呢?

根據參照的不同,也會建立出不同內容的物件喔!
那今天這篇文章就先到這裡,希望對各位有幫助汪汪
